Navigation Maps
Navigation maps are are used during the planning and design stages to help the designer and client visualise the look and structure of a web site. A navigation map (or nav map) has several definitions
1. A diagrammatical representation of the various pages of a website together with their links and connections. This usually takes the form of a number of titled boxes (eg "Home", "Contact", etc), and arrows and lines showing links between them.
2. A page on a website that has a list of (usually) simple text links to every site page (also known as a "site map").
Nav maps are created during project planning and refined during authoring as unforeseen problems arise.
Creating a nav map is a primary process in making the user interface. The success of a project depends on the end-user experience which in turn is dependent on freedom of choice in navigating around the screens. Users do not like to feel constrained. However, there must be some conceptual flow otherwise the end-user experience will seem aimless.
An interactive version of the final nav map may be included as a clickable "hotspot" screen in the published project, allowing the end-user to view the overall navigational structure and move to any screen immediately.
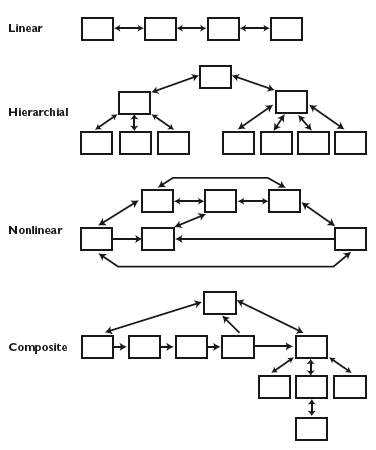
Structures Linear Hierarchical Nonlinear Composite |
 |

