CSS and Layout
The Box Model

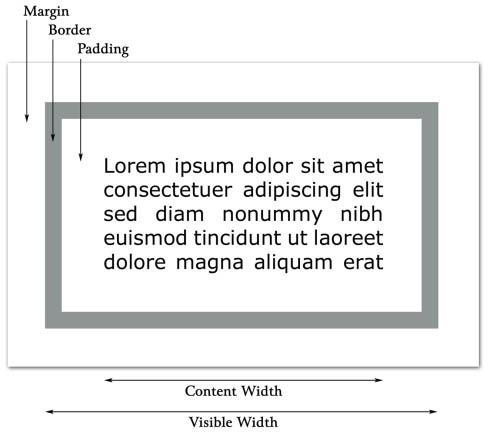
The box model is essential to the understanding of CSS and dictates how elements are displayed and, to a certain extent, how they interact with each other. Every element on the page is considered to be a rectangular box made up of the element's content, padding, border and margin.
Padding is applied around the content area. A border applies a line to the outide of the padded area. Outside of the border is a margin. Margins are transparent and are generally used to control the space between elements. Each of these properties has individual control over the top, right, bottom and left parameters.
Margin Collapsing
Margin collapsing is a simple concept, but it can cause confusion when laying out a web page. This is how it works. When two or more vertical margins meet, they will collapse to form a single margin. The height of this margin will equal the height of the larger of the two collapsed margins. When two elements are above one another, the bottom margin of the first element will collapse with the top margin of the second element.
Page Layout
One of the major benefits of CSS is the ability to control page layout without using presentational markup. CSS layout techniques rely on three basic concepts: positioning, floating and margin manipulation.
Positioning
Elements such as p, h1, or div are referred to as block-level elements, meaning that they are displayed as blocks of content, or "block boxes". Conversely, elements such as strong and span are described as inline elements because their content is displayed within lines as "inline boxes". It is possible to change the type of box generated by using the display property. This means you can make an inline element such as an anchor behave like a block-level element by setting its display property to block.
There are three basic positioning schemes in CSS: normal flow, floats and absolute position. Normal flow is dictated by the elements position in the XHTML. Block-level elements (boxes) will appear vertically, one after the other, with the vertical space between them calculated by the boxes' vertical margins (top and bottom). Inline boxes are laid out horizontally. Their horizontal spacing can be adjusted horizontal (left and right) padding, margins and borders. Vertical padding, margins and borders have no effect on the height of an inline box.
An absolutley positioned element is positioned in relation to its nearest positioned ancestor. If the element has no positioned ancestors, it will be positioned in relation to the initial containing block (HTML element). You can position an element anywhere on the page. Absolute positioning takes an element out of the flow of the document. Other elements in the normal flow of the document act as if the absolutely positioned element does not exist. A relative positioned element is relative to the elements initial position in the document. An absolute positioned element is relative to the nearest positioned ancestor. If one does exist, to the initial container block.
Floating
The float property takes an element out of the document flow and "floats" it against the edge of the block level element that contains it. Other block level elements ignore the floated element and display as if it were not there. Inline elements, such as content will make space for it. For example, allowing text to wrap around an image. To create space between the image and the text, add a margin to the image within the class. A link to an example showing content text wrapping around an image is below:
View the page As a new window: As a Pop-Up window.
Open and save the style sheet here.
Margins and Padding
Margins add space to the outside of an element. You can set margins individually (top, right, bottom, left). Padding adds space inside the element, between its borders and content.
Centering a Design
There are two basic techniques for centering a design: the most common uses auto margins and the other uses positioning and negative margins. Setting both the left and right margins to auto tells the browser to calculate the margins necessary to make them equal, which centers the box. Both require setting the width of the first level container. Examples are below with the CCS within the <head> tag of each file.
Centering with auto margins | Centering with negative margins
Float Based Fixed Width Layouts
Float based layouts are the easiest to use. Simply set the width of the elements you want to position and then float them left or right. Since floated elements do not take any space in the flow of the document, you will need to clear the floats using the clear property at strategic points in the document. A commonly used place is the page footer. The width is defined in pixels, therefore making it rigid in nature. This type of layout is common as it gives the developer more control over layout and positioning. Examples are below. The CSS is within the <head> tag.
Two column floated layout with header and footer | Three column floated layout with header and footer
Liquid Layouts
With liquid layouts, dimensions are set using percentages instead of pixels. This allows liquid layouts to scale in relation to the browser window. To convert a fixed-width layout into a liquid layout, start by setting the width of the wrapper as a percentage of the overall width of the window. 85% is a percentage which produces good results. Next set the width of the navigation and content areas as a percentage of the wrapper width. Finally, set the widths of the columns in the content area. A 3 column example is below. The CSS is within the <head> tag.
Elastic Layouts
Elastic layouts work be setting the width of elements relative to the font size rather than the browser width. By setting the widths in ems, when the font size increases the whole layout scales. Elastic layouts are much easier to create than liquid layouts because all of the HTML elements stay relative to each other. Set the base font size so that 1 em roughly equals 10 pixels. The default font size on most browsers is 16 pixels. 10 pixels is 62.5% of 16 pixels.
body {
font-size: 62.5%
}
Because 1em now equals 10 pixels at the default font size, conversion into an elastic layout requires converting all pixel widths to em widths.
#wrapper {
width: 72em;
margin: 0 auto;
text-align: left;
}
A e column example is below. The CSS is within the <head> tag.

