Photoshop - Introduction
Photoshop is a standard name in graphic design for web use, print layout, and more. Recognized world-wide as the industry-standard, Adobe Photoshop has been a tool in web developers' toolboxes for a long time.
Two Types of Images
Where computer generated graphics are concerned, there are two types of images.
A. Raster Images
Sometimes referred to as bitmaps or bitmapped images, raster images are based on pixels. The screen you're looking at is composed of a grid of many tiny dots. Each of these dots is a single pixel. Photoshop was originally developed for dealing with this type of image.
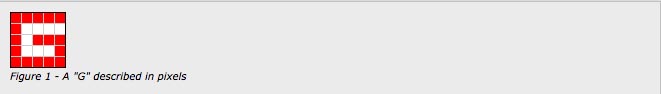
To describe the letter "G" in pixels, it look something like Figure 1.

B. Vector Images
The other type of images are vector images. Vector images are created through a system of points (vertices, anchors, corners) and lines (paths). Vector based images help us create smooth organic curves. They have many distinct advantages over raster images. Photoshop also has the capability to create and use vector images.
The Application Interface
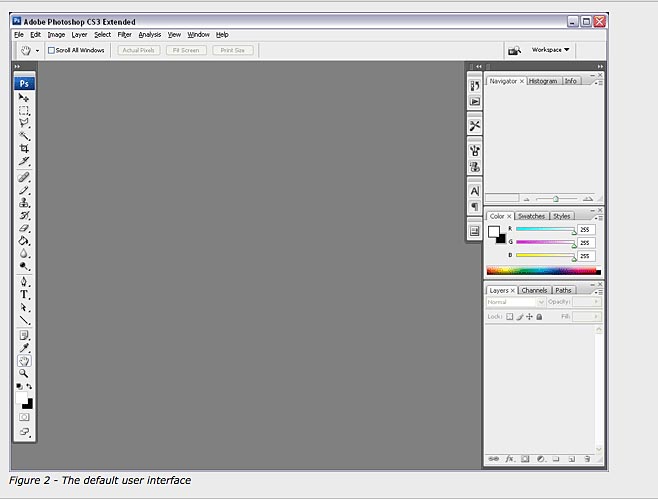
When Photoshop is opened, the interface will look like Figure 2.

Across the top of the program, below the title bar is the text-menu. The text-menu has the words, "File", "Edit", "Image", "Layer", "Select"...etc. (Figure 2), Immediately below the text-menu, is the context-menu. The items in this menu will change to reflect the options associated with the tool being used. (Figure 3)
![]()
Along the left side of the interface, we find the Tools palette (Figure 4). If this is not present, choose Window from the text-menu and then Tools. This toolbox is where we will go when we want to select and create.

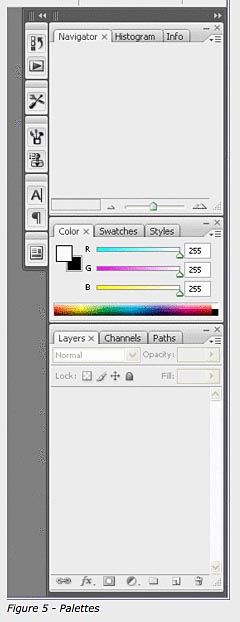
On the right side of our interface, we have an area for Palettes (Figure 5). Palettes are a series of smaller windows. Each palette, or window, serves a specific function. In general, the palette area is where we go when we want to manipulate.

Documents, Viewing and Saving
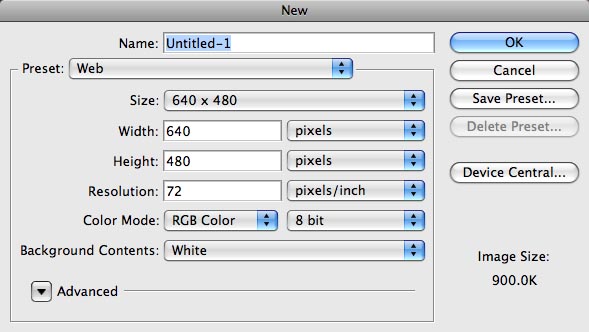
To start a new, blank Photoshop document go to File in the text-menu and choose New. The resulting dialog window will look like Figure 6.1.

The first item is a field to establish a Name for this file, for instance, "website". If you skip this field, the document will be named by Photoshop as "Untitled". The file can be named later when it's saved.
Next, is a drop-down menu labeled Preset that allows you to choose from some previously defined document types. In this example, the choice is "Web". When you do this, many of the options that follow are changed. We will explore this interface in more detail in later sections of this study guide.
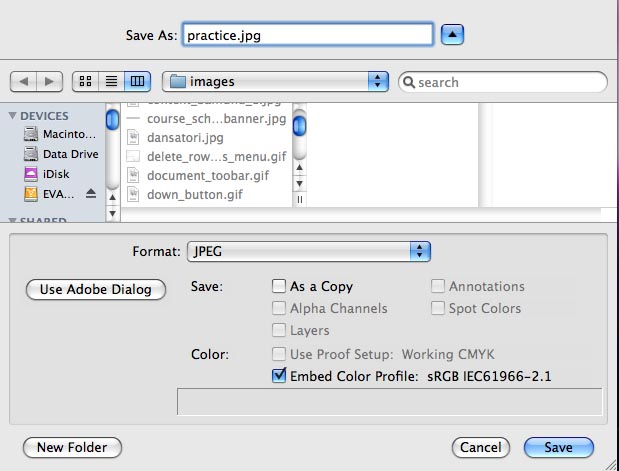
Next, from the text-menu choose File, then Save. The save dialog appears on the screen.