Inserting Images
Rollover Images
A rollover is an image replaced by another when the mouse rolls over it. This kind of image is used on menus and buttons.
Here, is an example of a rollover.
Point at it to see what happens. ![]() Click on it and see what happens.
Click on it and see what happens.

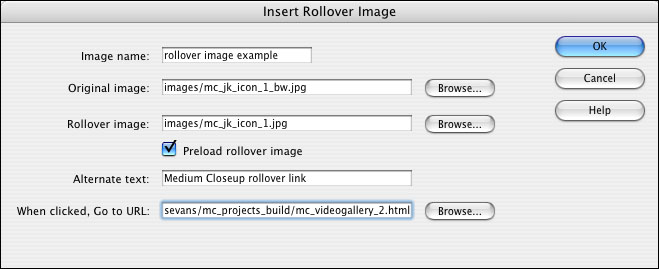
- Image Name: In the Image Name text box, type a name for the rollover.
- Original Image : In the Original Image text box, click Browse and select the image you want displayed when the page loads, or enter the image file's path in the text box.
- Rollover Image : In the Rollover Image text box, click Browse and select the image you want displayed when the pointer rolls over the original image, or enter the image file's path in the text box.
- Preload Rollover Image : If you want the images preloaded in the browser's cache so no delay occurs when the user rolls the pointer over the image, select the Preload Images option.
- Alternative Text: (Optional) In Alternate Text, enter text to describe the image for viewers using a text-only browser.
- When Clicked Go to URL: In the When Clicked Go to URL text box, click Browse and select the file, or type the path to the file that you want to open when a user clicks the rollover image. NOTE, If you don't set a link for the image, Dreamweaver inserts a null link (#) in the HTML source code to which the rollover behavior is attached. If you remove the null link, the rollover image will no longer work.
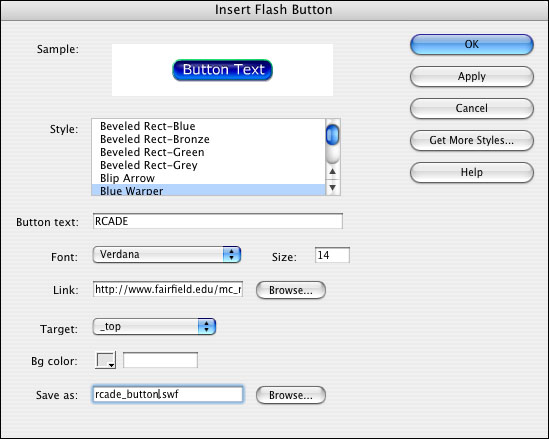
Flash ButtonsThere is another set of special images similar to rollovers that are used to create menus, these are the Flash buttons. To insert a flash button you need to go to the Insert menu, Media, and Flash Button option, and you will see this dialogue box:
|